안녕하세요.
모빌리티키즈 입니다.
Home Assistant 시스템을 이미 보유하고 있으며, ESPHome 애드온이 설치된 상태라면, 자신만의 ESPHome 기반 LED 매트릭스 온도 및 전력 미터를 직접 제작할 수 있습니다.
이 설정을 사용하면, 태양 전지 패널 설치에서 발생하는 현재 전력과 외부 온도를 표시할 수 있습니다. 사실, Home Assistant 시스템에 존재하는 어떠한 데이터도 표시할 수 있도록 이를 커스터마이즈 할 수 있습니다.
데이터 소스 간에 전환할 수 있는 버튼이 있습니다. 이를 통해 다양한 데이터 소스를 직접 전환해 볼 수 있습니다. 또는 코드를 조정하여 데이터 소스가 자동으로 전환되도록 설정할 수도 있습니다.
이 장치의 케이스는 3D 프린팅으로 제작되었습니다. 이미 준비된 STL 파일을 사용하거나, Fusion 360으로 제작된 원본 파일을 자신의 필요에 맞게 수정하여 사용할 수 있습니다.
이렇게 직접 제작한 ESPHome 기반 LED 매트릭스 온도 및 전력 미터는 Home Assistant 시스템을 활용한 효율적인 에너지 관리를 위한 중요한 도구가 될 수 있습니다. 다양한 데이터를 한눈에 확인하고, 실시간으로 에너지 사용 상황을 파악할 수 있으므로, 에너지 사용 효율을 크게 향상시킬 수 있습니다.



공급
다음 항목이 필요합니다.
- Lolin/Wemos D1 Mini Pro(또는 ESPHome과 함께 작동하는 유사한 ESP8266 또는 ESP32 마이크로컨트롤러)
- MAX7219 LED 도트 매트릭스 모듈 8x32 도트
- 캡이 있는 PCB 장착 푸시 버튼
- 표준 0.1" 피치의 작은 베로보드/스트립보드 조각, 푸시 버튼 장착
- 5V 전원 공급 장치, 모든 USB 충전기가 잘 작동합니다.
일부 링크 :
1단계: ESPHome으로 마이크로컨트롤러 설정
https://web.esphome.io 를 방문하여 D1 Mini Pro(또는 사용하려는 마이크로컨트롤러)를 설정합니다. 기능을 설명하는 이름을 지정하십시오.이 경우에는 "solar-wattmeter"라고합니다.
설정이 완료되고 네트워크에 연결되면 홈어시스턴트 시스템에도 추가해야 장치가 HA 시스템의 모든 데이터를 읽을 수 있습니다. 추가하려면 https://www.home-assistant.io/integrations/esphome/ 에 있는 지침을 따르십시오.
2단계: 푸시 버튼 조립

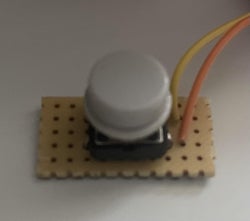
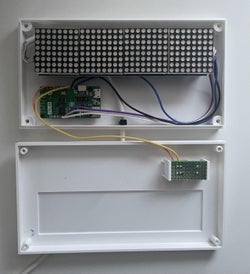
베로보드/스트립보드 조각을 10x5 구멍 크기로 자르고(이미지 참조), 길이는 약 28.5-29cm여야 합니다. 보드의 연결선은 보드의 더 긴 쪽을 따라 이어져야 합니다(이미지와 같이 보드가 방향인 경우 수평). 푸시 버튼을 중간에 납땜합니다. 그런 다음 두 개의 와이어를 납땜합니다. 한쪽에 있는 두 개의 버튼 커넥터에 연결할 수 있도록 길이가 15cm입니다.
3단계: 구성 요소 연결

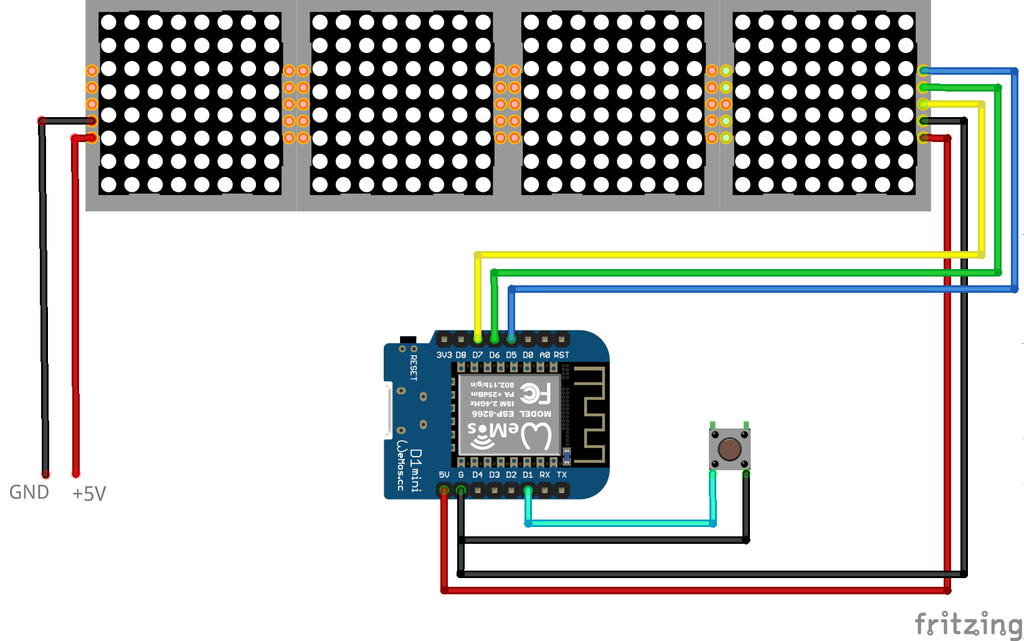
MAX7219 디스플레이를 D1 Mini(Pro)에 연결합니다.
- VCC-5V
- GND 에 GND
- DIN에서 GPIO13(D7)으로
- CS 에서 GPIO12 (D6)로
- CLK - GPIO14(D5)
핀 GPIO1(D5) 및 GND를 사용하여 버튼을 D1 Mini(Pro)에 연결합니다.
전원 입력을 MAX7219 디스플레이의 VCC 및 GND 핀에 연결합니다(D1 Mini Pro에 직접 연결할 수도 있지만 디스플레이가 대부분의 전력을 소비하므로 거기에 연결하고 디스플레이와 D1 Mini Pro 간의 연결을 통해 D1 Mini Pro에 전원을 공급하는 것이 더 합리적입니다).
appr을 보려면 아래 조립 단계의 이미지를 확인하십시오. 디스플레이와 D1 Mini(Pro) 사이, 스위치와 D1 Mini(Pro) 사이에 필요한 케이블 길이. 10-15cm 정도면 괜찮습니다.
4단계: 구성(소프트웨어)
첫 번째 단계로 /homeassistant/esphome/fonts 폴더의 HomeAssistant에 업로드된 글꼴 "Pixelmix"가 필요합니다. "fonts"폴더가 없으면 만드십시오 ( "파일 편집기 애드온은 유용한 도구입니다). 이 글꼴은 개인적인 용도로는 무료이며 여기에서 다운로드할 수 있습니다.
https://www.dafont.com/pixelmix.font
다음 단계는 아래 코드를 사용하여 디바이스의 YAML 파일을 편집하는 것입니다. 댓글 위의 모든 것 "위의 모든 것..." 이 부분은 장치 설치 및 HomeAssistant에 추가의 일부로 생성되었으므로 변경해서는 안 됩니다.
필요에 맞게 조정해야 하는 다른 부분은 다음과 같은 몇 가지 힌트가 있습니다.
센서:
이 부분은 HA 시스템의 센서 이름을 사용하여 필요한 데이터를 가져오기 위해 조정해야 합니다.
람다 표시:
이것은 데이터를 표시할 실제 코드입니다. 필요에 따라 여기에서 변경하고, 최소한 "sensor:" 부분에서 정의한 것과 일치하도록 센서 이름을 변경합니다.
다른 모든 것을 변경하지 않고 그대로 두면 디스플레이에 인버터(태양광) 전력이 표시되기 시작합니다. 버튼을 누르면 외부 온도 표시로 전환되고 다시 누르면 전원 표시로 돌아갑니다.
간:
디스플레이가 표시할 값 사이를 자동으로 전환하도록 하려면 이 부분의 주석 처리를 제거합니다. 주석을 계속 달면 버튼으로 값을 전환할 수 있습니다.
esphome:
name: "solar-wattmeter"
friendly_name: solar-wattmeter
esp8266:
board: d1_mini_pro
# Enable logging
logger:
# Enable Home Assistant API
api:
encryption:
key: "********************************************"
ota:
wifi:
ssid: !secret wifi_ssid
password: !secret wifi_password
# Enable fallback hotspot (captive portal) in case wifi connection fails
ap:
ssid: "Esphome-Web-Dae120"
password: "************"
captive_portal:
# Everything above this line should be left un-changed, it was created during the install
# Everything below is the actual implementation
spi:
clk_pin: D5
mosi_pin: D7
font:
- file: 'fonts/pixelmix.ttf'
id: digit_font
size: 8
- file: 'fonts/pixelmix.ttf'
id: digit_font_sml
size: 6
sensor:
- platform: homeassistant
entity_id: sensor.inverter_active_power
id: active_power
- platform: homeassistant
entity_id: sensor.netatmo_hagby_hallen_utomhus_temperature
id: outdoor_temp
binary_sensor:
- platform: gpio
pin:
number: GPIO5
mode: INPUT_PULLUP
inverted: True
name: "mode switch"
filters:
- delayed_on: 10ms
on_click:
min_length: 50ms
max_length: 350ms
then:
- lambda: |-
id(page) = (id(page) + 1);
if (id(page) > 2) {
id(page) = 1;
}
display:
- platform: max7219digit
id: dmx
cs_pin: D6
num_chips: 4
flip_x: False
intensity: 1
scroll_enable: False
lambda: |-
switch (id(page)){
case 1:
if(id(active_power).has_state()) {
it.printf(24,0,id(digit_font),TextAlign::TOP_RIGHT,"%.0f",id(active_power).state);
} else {
it.print(24, 0, id(digit_font), TextAlign::TOP_RIGHT, "----");
}
it.print(27, 0, id(digit_font), "W");
break;
case 2:
if(id(outdoor_temp).has_state()) {
it.printf(24,0,id(digit_font),TextAlign::TOP_RIGHT,"%.1f",id(outdoor_temp).state);
} else {
it.print(24, 0, id(digit_font), TextAlign::TOP_RIGHT, "-.-");
}
it.print(30, -1, id(digit_font_sml), TextAlign::TOP_RIGHT, "o");
break;
}
globals:
- id: page
type: int
initial_value: "1"
#interval:
#- interval: 2s
# then:
# - lambda: |-
# id(page) = (id(page) + 1);
# if (id(page) > 2) {
# id(page) = 1;
# }
YAML 파일이 업데이트되면 저장합니다. 디바이스가 켜져 있고 HA에서 온라인으로 표시되는지 확인한 다음 새 구성을 설치합니다. 설치가 완료되면 디스플레이가 활성화되고 데이터가 표시되어야 합니다. HA와 장치 간의 연결이 설정될 때까지 처음 몇 초 동안 "----"가 표시됩니다.
축하합니다 - 이제 장치를 케이스에 장착할 준비가 되었습니다.
장치가 작동하지 않으면 HomeAssistant의 ESPHome 추가 기능에서 로그를 확인하면 일반적으로 몇 가지 단서가 있습니다. 배선을 다시 확인하는 것이 좋습니다.
대체 코드 버전
한동안 장치를 사용한 후 태양 전지가 전기를 생산할 때만 현재 전력을 표시하고 그렇지 않으면 실외 온도를 표시하도록 코드를 변경하기로 결정했습니다. 전원이 표시될 때 온도를 표시하려는 경우 버튼은 계속 작동합니다. 이 버전에 대한 코드의 변경된 부분은 다음과 같습니다.
lambda: |-
switch (id(page)){
case 1:
if(id(active_power).has_state()) {
if(id(active_power).state > 0) {
it.printf(24,0,id(digit_font),TextAlign::TOP_RIGHT,"%.0f",id(active_power).state);
it.print(27, 0, id(digit_font), "W");
}
else {
it.printf(24,0,id(digit_font),TextAlign::TOP_RIGHT,"%.1f",id(outdoor_temp).state);
it.print(30, -1, id(digit_font_sml), TextAlign::TOP_RIGHT, "o");
}
} else {
it.print(24, 0, id(digit_font), TextAlign::TOP_RIGHT, "----");
it.print(27, 0, id(digit_font), "W");
}
break;
case 2:
if(id(outdoor_temp).has_state()) {
it.printf(24,0,id(digit_font),TextAlign::TOP_RIGHT,"%.1f",id(outdoor_temp).state);
} else {
it.print(24, 0, id(digit_font), TextAlign::TOP_RIGHT, "-.-");
}
it.print(30, -1, id(digit_font_sml), TextAlign::TOP_RIGHT, "o");
break;
}



인쇄
케이스에 대한 STL 파일은 여기에서 다운로드할 수 있습니다.
https://www.thingiverse.com/thing:6443928
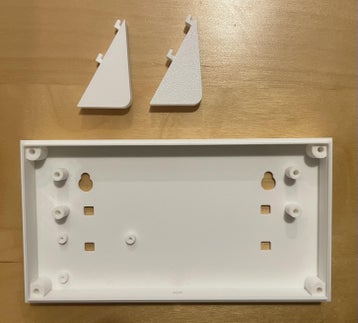
케이스를 평평한 표면에 세울 수 있도록 하지 않는 한 "스탠드 L" 및 "스탠드 R"을 인쇄할 필요가 없습니다.
메모: 케이스 상단을 슬라이스할 때 첫 번째 레이어가 0.2mm 미만인지 확인하십시오. 권장 설정은 첫 번째 레이어 0.15mm와 나머지 레이어 0.20mm입니다. 첫 번째 레이어가 두꺼우면 디스플레이의 "디퓨저"가 인쇄되지 않습니다. 디퓨저는 두께가 한 겹에 불과하고 디스플레이를 완전히 덮어야 하므로 디스플레이가 보기에 더 좋습니다(제 생각에는).
집회

먼저 두 개의 외부 LED 모듈을 제거한 다음 3mm 나사(길이 5mm)를 사용하여 디스플레이 보드를 케이스 바닥에 부착해야 합니다. 모듈을 다시 연결하고 모든 모듈의 높이를 맞춥니다. 케이스 상단에 맞게 테스트하고 디스플레이 모듈이 케이스 상단(디퓨저 레이어)과 같은 높이인지 확인합니다. 그렇지 않은 경우 커넥터에서 디스플레이 모듈 높이를 약간 들어 올려 조정합니다.
D1 Mini(Pro)를 2mm 나사(역시 5mm 길이)를 사용하여 케이스 바닥에 부착합니다. 사용 중인 마이크로 컨트롤러 버전이 맞지 않으면 나사 구멍 중 하나 또는 두 개에만 부착할 수 있습니다. 조만간 D1 Mini의 더 작은 버전에 맞는 케이스 하단의 대체 버전을 만들 것입니다.
버튼 어셈블리를 케이스 상단에 조심스럽게 삽입합니다.
바닥과 상단을 3mm 나사와 함께 나사로 고정하고 약 15mm 길이로 조입니다.
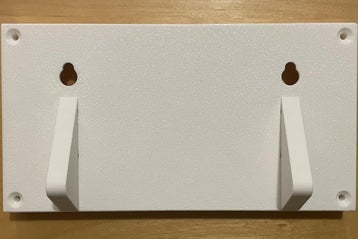
필요한 경우 스탠드를 케이스 바닥에 부착합니다. 벽에 장착하려면 나사 구멍을 사용하거나 양면 테이프를 사용하십시오.
'ESP32' 카테고리의 다른 글
| 나만의 ESP32-S3 및 C3 설계에 대한 완전한 가이드 (1) | 2024.09.03 |
|---|---|
| ESP32와 RYS352A GPS 모듈을 이용한 자연 산책로 매퍼 (0) | 2024.02.03 |
| 프로그래밍 가능한 LED 디스플레이가 있는 LED 백팩(LED Backpack With Programmable LED Display) (1) | 2023.11.13 |
| 아두이노 ESP32와 지문 센서로 프로젝트 보안 강화하기 (0) | 2023.10.18 |
| 4개의 OLED 디스플레이와 I2C 멀티플렉서를 사용하여 큐브 타이머 만들기 (0) | 2023.03.24 |



