안녕하세요! 오늘은 제가 최근에 작업한 Pong 시계 프로젝트에 대해 소개해드리려고 합니다. 이 시계는 클래식 비디오 게임인 Pong을 활용하여 시간을 알려주는 독특한 아이디어로, 여러 가지 기능을 갖추고 있습니다. 그럼 함께 살펴볼까요?

프로젝트 개요
Pong 시계는 두 플레이어가 자동으로 이기고 지는 방식으로 점수를 계산하여 시간을 표시합니다. Nick Hall의 디자인을 기반으로 하였으며, 두 번째 버전에서는 새로운 기능들이 추가되었습니다.
주요 기능
- Pong 시계 모드:
- 클래식 Pong 게임을 통해 시간을 표시합니다. 점수는 현재 시간과 분을 나타냅니다.
- 슬라이드 모드:
- 환경 온도를 Adafruit MCP9808 센서를 통해 표시하는 기능이 추가되었습니다.
- 일반 모드에서는 카운트다운 타이머 기능도 지원합니다.
- 다양한 디스플레이 모드:
- 큰 숫자로 시간 표시, 문장 형태의 시간 표시(예: "12시 10분"), 초가 포함된 시간 및 날짜 표시, 슬라이드 효과가 있는 시간 및 날짜 표시 등 다양한 옵션이 있습니다.
- 설정 및 디스플레이 선택:
- 12/24시간 옵션, 밝기 조절, 무작위 시계 모드, 일광 절약 시간제 지원 등을 통해 사용자 맞춤형 설정이 가능합니다.
- PIR 센서 활용:
- 방에 사람이 없을 때 자동으로 디스플레이를 끄는 기능이 추가되었습니다.
- 사운드 알림 기능:
- 카운트다운 타이머가 완료되면 JQ6500 사운드 모듈을 통해 알람 소리를 재생합니다.
- 정확한 시간 유지:
- DS3231 RTC 모듈을 사용하여 시간을 정확하게 유지합니다.
하드웨어 구성
이 시계는 다음과 같은 하드웨어로 구성되어 있습니다:
- 아두이노 보드: 프로젝트의 핵심 제어 장치입니다.
- LED 매트릭스 패널: 시각적으로 시간을 표시합니다.
- 온도 센서: 슬라이드 모드에서 온도를 측정합니다.
- RTC 모듈: 정확한 시간 유지에 필수적입니다.
- PIR 센서: 사용자 편의를 위한 자동 디스플레이 끄기 기능을 제공합니다.
- 사운드 모듈: 알람 및 알림 소리를 재생합니다.
코드 구조
프로젝트의 코드 구조는 다음과 같은 주요 부분으로 나눌 수 있습니다:
- 모드 전환: 다양한 표시 모드 간 전환을 관리합니다.
- 타이머 기능: 카운트다운 타이머를 구현합니다.
- 온도 측정: 슬라이드 모드에서 온도를 표시합니다.
- 디스플레이 업데이트: LED 매트릭스에 정보를 표시합니다.
- 사운드 알림: 타이머 완료 시 사운드를 재생합니다.
랜덤 모드
랜덤 모드는 슬라이드와 Pong 모드 간의 전환을 자동으로 수행합니다. 예를 들어, 특정 시간 동안 슬라이드 모드가 활성화된 후 Pong 모드로 전환되며, 이로 인해 사용자는 다양한 방식으로 시간을 확인할 수 있습니다.
1단계: Pong Clock MK2 사용


이 영상에서는 퐁 시계의 다양한 모드를 볼 수 있습니다.
그림 1은 찬장에 숨겨진 제어판과 함께 주방에 설치된 퐁 시계를 보여줍니다.
그림 2는 크롬 플러시 마운트 박스에 제어판과 PIR 패널을 넣어 벽면에 설치한 좌석 공간의 퐁 시계를 보여줍니다.
2단계: 디스플레이 모드
애니메이션 01
이것은 기본 모드이며 슬라이딩 숫자로 시간과 온도를 표시합니다. 온도는 10초마다 확인됩니다.
애니메이션 02
이것은 타이머 모드입니다. 다른 모드에서 타이머/시작 버튼을 누르면 시계가 이 모드로 이동합니다. 타이머는 코드에서 사전 설정된 시간(저는 차를 끓이는 시간을 측정하는 데 사용하므로 4분)으로 로드됩니다. 제어판을 사용하여 시간을 조정할 수 있습니다. 사전 설정된 시간이 정상이면 타이머/시작을 다시 눌러 카운트다운 타이머를 시작합니다.
카운트다운이 완료되면 소리가 나고, 시간과 온도 표시로 돌아갑니다.
애니메이션 03
퐁 시계 모드. 시계가 공을 놓치고 퐁을 하며 매분 시간을 업데이트합니다.
시간은 게임 점수로 표시됩니다.
애니메이션 04
워드 클록 모드. 시간은 단어로 표시됩니다.
애니메이션 05
큰 숫자 시계. 이 모드에서는 시간이 큰 숫자로 표시됩니다.
3단계: 건설 사례 준비








- 이 케이스는 ebay 에서 구입한 저렴한 흰색 나무 보석 상자로 만들어졌습니다.
- 먼저 손톱이나 단단한 플라스틱 조각을 사용하여 유리 뚜껑에서 흰색 글자를 긁어냅니다.
- 그런 다음 케이스 측면이 갈라지지 않도록 주의하면서 접착된 나무 칸막이를 조심스럽게 빼냅니다.
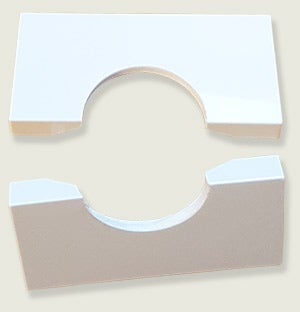
- 펠트 링 홀더를 제거하고 기존 접착 안감을 숨기기 위해 기존 보드 위에 새로운 베이스 보드를 맞춰 끼웁니다.
- 오래된 모티스 슬롯은 필러로 정리되었습니다.
- 디스플레이 마스크는 투명 잉크젯 필름에 인쇄됩니다.
- 마스크는 유리 뒤에 얇은 나무 조각으로 부착됩니다.
- 회로 기판에 장착할 준비가 된 완성된 케이스입니다.
- 케이스 바닥을 검은색으로 스프레이하여 전자 장치의 최종 조립을 준비합니다.
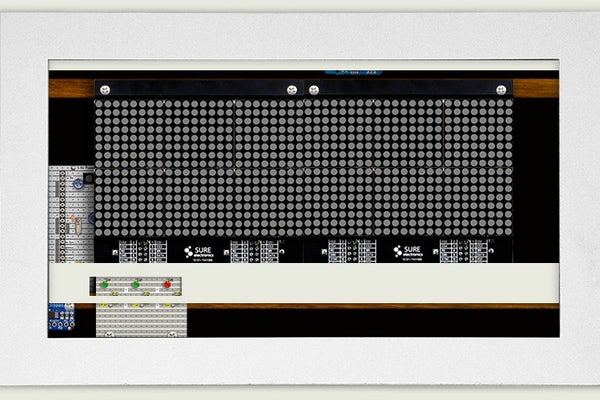
4단계: 케이스에 보드/디스플레이 장착하기








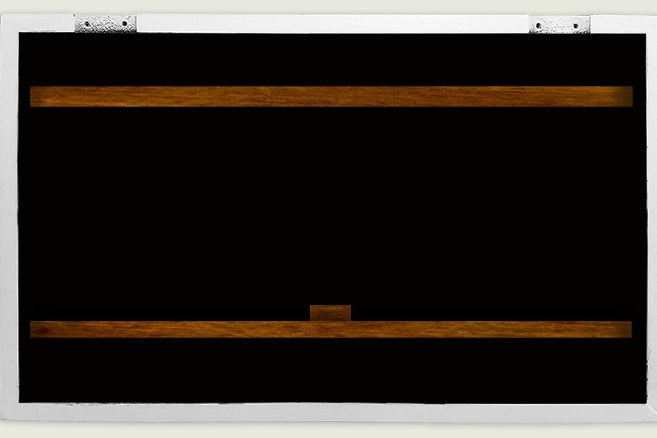
사진 01
2개의 13x35mm 목재 널빤지를 카운터싱크 No4 나사로 상자 전체에 고정하여 Sure 도트 매트릭스 디스플레이를 고정합니다.
상단 배턴은 케이스 내부 상단에서 약 23mm 떨어져 있습니다(또는 RTC PCB 너비). 지금은 상단 배턴을 케이스 측면에서 배턴 끝까지 나사로 고정합니다. 배턴은 위아래로 조정하여 디스플레이가 디스플레이 마스크까지 올라가지만 닿지 않도록 합니다. 배선을 위해 배턴 아래에 간격을 둡니다.
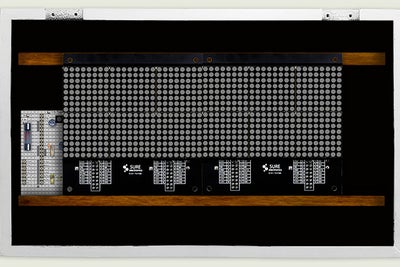
사진 02
짧은 나사 몇 개를 이용해 메인 PCB를 상자 바닥에 고정하고 아래쪽 나무 막대에서 멀리 떨어지지 않게 둡니다.
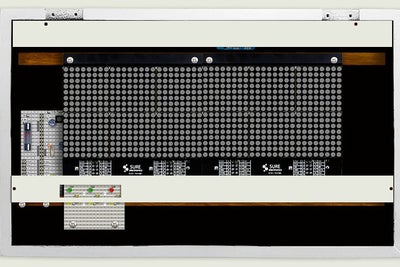
사진 03
디스플레이는 상자 중앙에 M2 나사로 고정되어 장착되고, 하단 바톤 상단에 꼭 맞게 고정된 나무 막대 위에 놓입니다. 하단 디스플레이 PCB에는 공간이 많지 않으므로 잘라낸 부분을 잘라서 맞춰야 합니다.
사진 04
RTC 모듈은 상단 배턴과 케이스 사이에 꼭 맞습니다. 디스플레이가 상단 배턴에 고정되면 하단 배턴의 위치를 찾을 수 있습니다. 케이스 측면에서 No4 카운터싱크 나사로 고정합니다. No2 나사로 온도 모듈을 고정한 다음 LED 보드를 디스플레이 마스크의 텍스트와 맞춰 제자리에 맞춥니다.
사진 05
뚜껑에는 2번 나사로 밑면에 부착된 두 개의 얇은 목재 스트립이 있습니다. 아래에 보이는 목재 스트립의 유리 면은 양면 테이프로 덮여 있습니다. 유리를 향한 테이프의 상단 스트립은 그대로 두어 디스플레이 마스크에 붙지 않고 제자리에 쿠션 역할을 하도록 합니다. 하단 스트립에는 테이프의 양쪽이 노출되어 있습니다. 한 면은 하단 바톤에 붙고 다른 한 면은 크기에 맞게 자른 흰색 종이에 붙습니다. 이렇게 하면 디스플레이 마스크 텍스트에 흰색 배경이 제공됩니다. 양면 테이프는 하단 바톤의 슬롯 주위에서 잘려 나가지만 종이 덮개는 LED의 확산기 역할을 하도록 잘리지 않습니다.
LED 주위의 아래쪽 배턴 양면 테이프를 잘라낸 다음, 스트립 전체를 흰색 종이로 덮습니다(그림에서는 보이지 않음).
사진 06
뚜껑의 뒷면을 보면 목재 조각이 뚜껑에 부착되어 있는 모습이 보입니다.
사진 07
뚜껑을 닫고 마스크를 착용하지 않은 상태에서 목재 스트립은 양면 테이프로 제자리에 고정되어 흰색 종이로 덮을 준비가 된 것을 보여줍니다. 종이가 LED를 덮고 확산기 역할을 한다는 점에 유의하세요.
사진 08
나무 막대기로 고정된 유리 뒤에 디스플레이 마스크를 놓습니다. 양면 테이프에 붙은 흰색 종이가 디스플레이 마스크의 투명한 글자를 통해 보입니다.
5단계: 디스플레이 마스크




사진 01
디스플레이 마스크는 투명 잉크젯 투명지에 인쇄됩니다.
사진 02
마스크는 뚜껑 뒤쪽의 홈에 맞게 잘라집니다.
사진 03
마스크가 제자리에 장착됨
사진 04
얇은 나무 조각과 작은 M2 나무 나사로 마스크를 고정합니다.
양면 테이프를 테이프의 마스크 쪽에 고정한 다음 흰색 종이를 크기에 맞게 잘라 테이프에 고정하여 마스크에 달라붙지 않게 하고 마스크의 선명한 글자를 위한 흰색 배경을 만듭니다.
아래쪽 나무 조각에는 정사각형 섹션 컷어웨이가 있어 LED가 3펄스 표시기 글자를 밝힐 수 있습니다.
나무 조각은 뚜껑을 닫을 때 케이스 내부를 비우도록 절단/고정되었습니다.
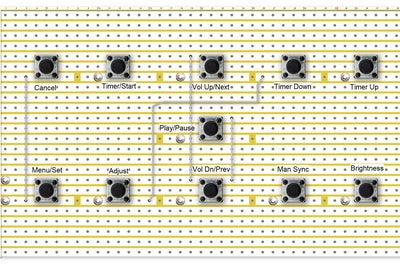
6단계: 조립 제어 패널









사진 01
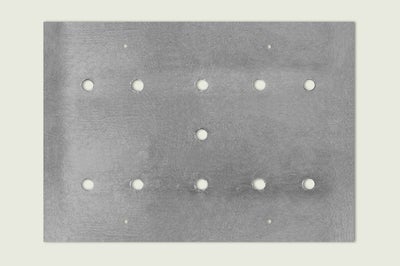
제어판은 알루미늄 시트에서 잘라낸 스위치 플레이트가 장착된 4모듈 조리개가 있는 광택 크롬 2갱 전면 플레이트로 만들어졌습니다.
사진 02
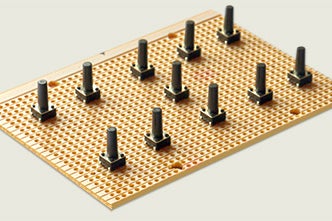
패널에는 PCB 마운트 미니어처 푸시 버튼 스위치가 장착되어 있습니다. 블랭킹 패널 마운트는 제거되지만 플라스틱 스페이서는 남아 스위치 패널 주위에 그림자 가장자리를 제공합니다.
사진 03 -05
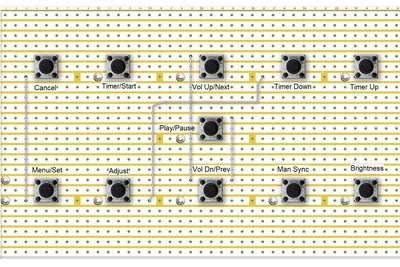
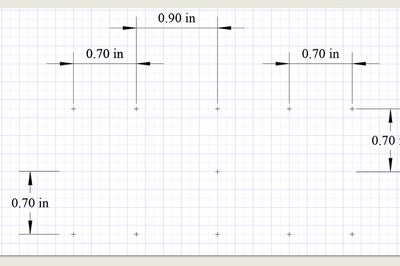
스위치는 0.1인치 구멍 간격으로 Vero Board에 장착되므로 CAD 프로그램에서 밀리미터가 아닌 인치로 설정된 템플릿이 작성됩니다. 교차점은 11개 스위치 버튼의 구멍 위치를 표시합니다.
사진 06
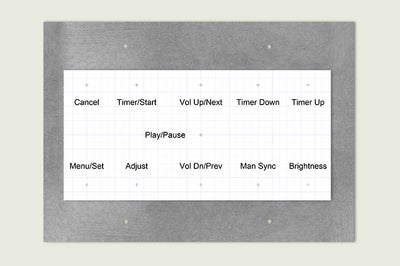
템플릿은 전면판에 맞게 잘라진 알루미늄 시트에 고정됩니다. 그런 다음 센터 펀치를 사용하여 템플릿을 통해 드릴링 지점을 표시합니다.
사진 07
그런 다음 표시된 곳에 구멍을 뚫습니다.
사진 08
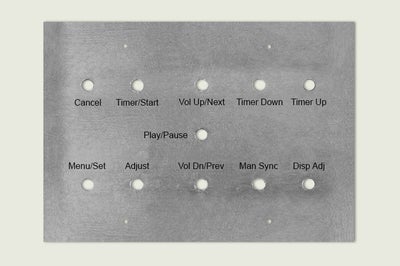
그런 다음 패널에 Lazertran 잉크젯 용지를 사용하여 라벨을 붙이고 아크릴 바니시를 2겹 도포합니다.
사진 09
장착 구멍은 페이스 플레이트를 통해 뚫린 다음 스위치 플레이트에 표시됩니다.
7단계: 건설 PIR 패널









사진 01
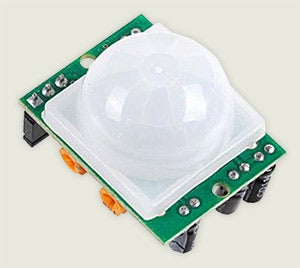
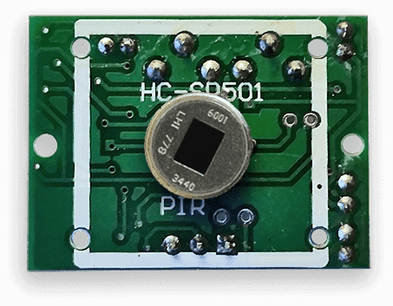
PIR 감지기 모듈은 방에 사람이 있을 때 디스플레이를 켜는 데 사용됩니다. 방에서 움직임이 감지되지 않으면 전력을 절약하기 위해 디스플레이가 꺼집니다.
사진 02
PIR 센서는 흰색 디퓨저 아래에 있습니다.
사진 03
PIR 모듈은 2개의 흰색 블랭킹 모듈이 장착된 이중 모듈 조리개가 있는 광택 크롬 1-갱 전면 플레이트에 장착됩니다.
사진 04
블랭킹 모듈은 전면 판에 클립으로 고정되며 PIR 디퓨저를 위한 구멍이 뚫려 있습니다.
사진 05
블랭킹 모듈은 드릴링 중에 안전하게 고정하기 위해 전면 판에 장착됩니다. 두 블랭킹 판의 중앙에 표시를 한 다음 파일럿 드릴링을 합니다. 그런 다음 22mm 포스트너 비트를 사용하여 플라스틱 판에 구멍을 조심스럽게 뚫습니다. 마지막으로 24mm 계단형 드릴 비트를 사용하여 22mm 구멍의 뒷면을 깎아 PIR 디퓨저가 꼭 맞도록 합니다.
사진 06-07
구멍을 뚫은 후 블랭킹 플레이트를 제거하고, 블랭킹 패널 뒤쪽의 융기된 가장자리를 잘라내거나 채워야 하며, 거친 가장자리는 작은 깎는 도구로 마무리합니다.
사진 08-09
그런 다음 PIR 모듈 디퓨저를 구멍에 눌러 넣고 핫멜트 접착제로 단단히 고정합니다. 그런 다음 모듈을 다시 제자리에 고정하고 핫멜트 접착제를 약간 더 바르고 마무리합니다.
8단계: LED 패널


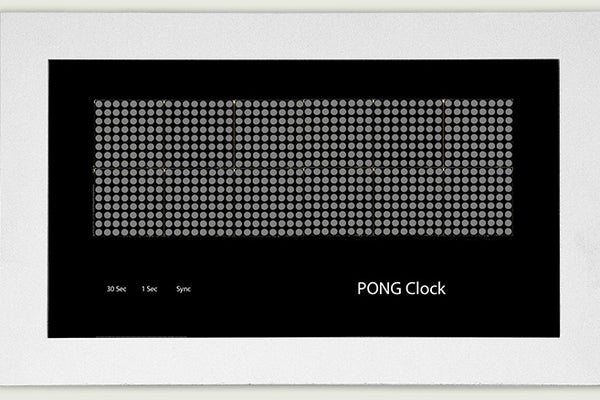
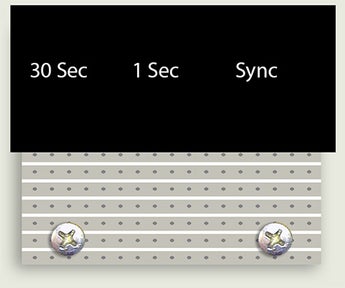
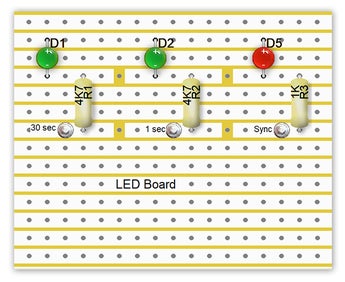
디스플레이 마스크 뒤에는 3개의 LED 표시등이 있습니다. LED는 흰색 종이 디퓨저를 통해 빛나고 디스플레이 마스크의 해당 단어를 비춥니다.
동영상
30초 LED는 00초와 30초에 마스터 클록에서 30초 펄스를 수신하면 켜집니다. 1초 LED는 1초 동안 켜진 다음 다음 초 동안 꺼집니다. 동기화 LED는 클록이 마스터 클록과 몇 mSec 동기화에서 벗어났을 때만 30초 펄스를 수신하면 켜집니다. 켜지면 클록이 다시 동기화되어 완벽한 시간을 표시하고 있음을 나타냅니다. 동기화 LED가 켜지는 횟수는 RTC의 정확도에 따라 다릅니다. 비디오는 타이머가 실행되는 일반 모드를 보여주며, 빨간색 "동기화" LED가 30초 동안 켜지면 클록이 동기화에서 벗어났지만 이제 마스터 클록과 다시 동기화되었음을 나타냅니다.
마스터 클록과 동기화하지 않는 경우 LED D1 30초 및 D5 Sync와 해당 저항을 생략할 수 있습니다. DS3231은 실온에서 일주일에 약 1초의 정확도를 보입니다.
9단계: 실시간 시계 수정


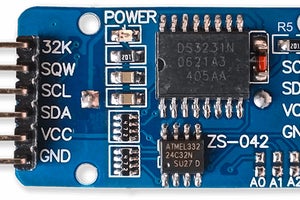
DS3231 AT24C32 I2C 정밀 실시간 클록 모듈 수정
제 시계는 DS1307 대신 DS3231 AT24C32 I2C 정밀 실시간 시계 모듈을 사용합니다. 모듈에는 리튬 이온 충전식 배터리가 함께 제공됩니다(위의 다이어그램 참조). 저는 비충전식 배터리를 사용하므로 아래와 같이 모듈에서 저항기 R5를 제거했습니다.
그림 01 DS3231 모듈의 R5 위치.
그림 02 충전 저항 R5 제거됨.
10단계: JQ9500 사운드 모듈
모듈에 사운드 추가
모듈 pic 01을 PC에 연결하고 모듈에서 MusicDownloader.exe 파일을 실행하세요.
그림 02 2번째 탭을 클릭한 후 검은색 상자 오른쪽에 있는 버튼을 클릭하세요 그림 03
그림 04 파일 요청자가 열립니다. 사운드 파일을 선택하고 열기를 클릭합니다.
그림 05 첫 번째 탭으로 돌아가서 버튼을 클릭하면 잠시 후에 파일 복사가 시작됩니다.
완료되면 이 메시지 사진 06을 받게 됩니다.
이 모듈에 대한 추가 정보는 여기에서 확인할 수 있습니다. JQ9500 정보
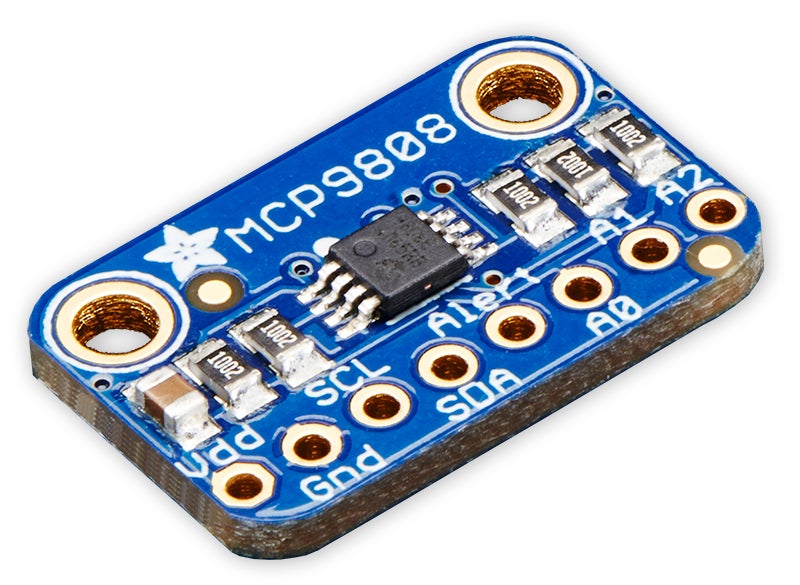
11단계: Adafruit MCP9808 고정확도 I2C 온도 센서

이 I2C 디지털 온도 센서는 매우 정확하며, 센서의 -40°C ~ +125°C 범위에서 일반적으로 ±0.25°C의 정확도와 +0.0625°C의 정밀도를 제공합니다. 이 센서는 표준 i2c를 사용하는 모든 마이크로컨트롤러와 잘 작동합니다. 주소 핀이 3개 있어 주소 충돌 없이 단일 I2C 버스에 최대 8개를 연결할 수 있습니다. 또한 전압 범위가 넓어 2.7V ~ 5.5V 로직에서 사용할 수 있습니다!
특징
간단한 I2C 제어
조정 가능한 주소 핀을 갖춘 단일 I2C 버스에서 최대 8개
-40°C~125°C 범위에서 0.25°C의 일반적인 정밀도(-20°C~100°C에서 최대 0.5°C 보장)
0.0625°C 분해능
2.7V ~ 5.5V 전원 및 논리 전압 범위 작동 전류: 200 μA(일반)
전원 핀
VDD - 이것은 양의 전원 및 논리 레벨 핀입니다. 2.7-5.5VDC가 될 수 있으므로 3V 또는 5V 논리와 함께 사용하기에 좋습니다. i2c 라인에서 사용하려는 논리 레벨과 함께 전원 VDD. GND - 이것은 접지 전원 및 논리 참조 핀입니다.
I2C 데이터 핀
SCL - 이것은 I2C 클록 핀입니다. 보드에 이미 10K 풀업이 있으므로 이것을 마이크로컨트롤러의 i2c 마스터 클록 핀에 직접 연결하세요.
SDA - 이것은 I2C 데이터 핀입니다. 보드에는 이미 10K 풀업이 있으므로 이것을 마이크로컨트롤러의 i2c 마스터 데이터 핀에 직접 연결하세요.
선택 핀 이는 원하지 않는 이상 연결할 필요가 없는 핀입니다!
Alert - 이것은 MCP9808의 인터럽트/알림 핀입니다. 이 칩은 칩 온도가 설정된 양보다 높거나 낮아지면 '알림'을 보내는 기능이 있습니다. 이 출력은 트리거되어 알려줄 수 있습니다. 오픈 컬렉터이므로 이 핀에서 신호를 읽으려면 풀업 저항을 사용해야 합니다.
A0 A1 A2 - 이것들은 주소 선택 핀입니다. i2c 버스에서 주어진 주소가 있는 장치는 하나뿐이므로 공유 i2c 버스에 두 개 이상의 MCP9808을 배치하려는 경우 주소를 조정할 방법이 있어야 합니다. A0/A1/A2 핀은 i2c 주소의 아래쪽 세 핀을 설정합니다. 보드에는 풀다운 저항이 있으므로 VDD에 연결하여 비트를 '1'로 설정합니다. 전원을 켜면 읽히므로 전원을 끄고 다시 켜서 주소를 재설정합니다.
기본 주소는 0x18이고 주소는 0x18의 밑부분에 A0/A1/A2를 '더하여' 계산할 수 있습니다.
A0은 최하위 비트를 값 1로 설정하고, A1은 중간 비트를 값 2로 설정하고, A2는 상위 비트를 값 4로 설정합니다. 최종 주소는 0x18 + A2 + A1 + A0입니다. 예를 들어 A2가 VDD에 연결되고 A0이 VDD에 연결된 경우 주소는 0x18 + 4 + 1 = 0x1D입니다.
A0만 VDD에 연결되어 있다면 주소는 0x18 + 1 = 0x19가 됩니다.
A1만 VDD에 연결되어 있는 경우 주소는 0x18 + 2 = 0x1A입니다.
A2만 VDD에 연결되어 있다면 주소는 0x18 + 4 = 0x1C입니다.
자세한 내용은 Adafruit 사이트에서 확인하세요.
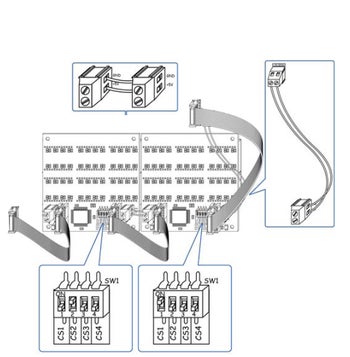
12단계: 도트 매트릭스 디스플레이

2416 그린 LED 3mm 도트 매트릭스 디스플레이 정보 보드(DE-DP11111)
디스플레이 보드의 추가 전원 리드를 연결하고 빼는 것을 잊지 마세요.
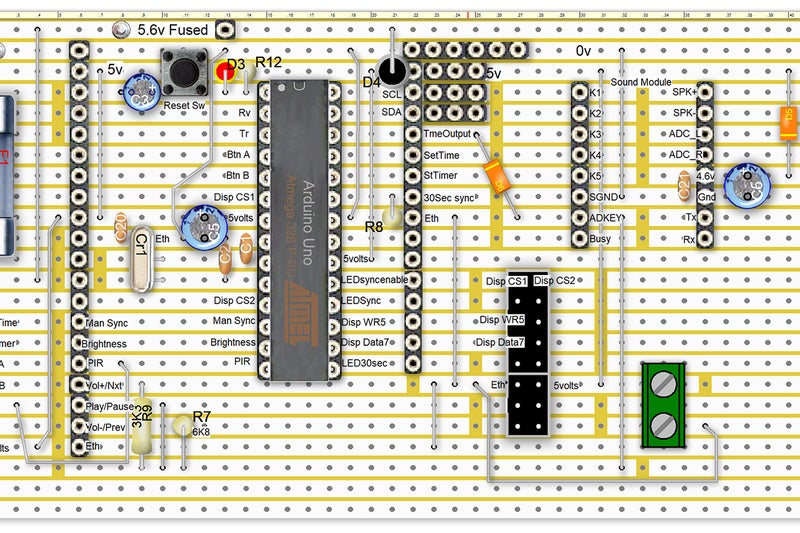
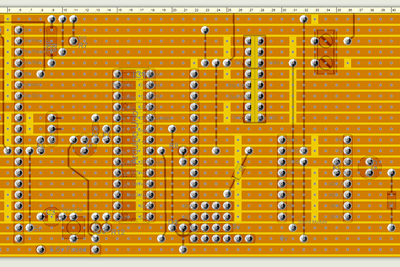
13단계: Vero 보드



사진 01-02 메인 베로보드
그림 03 제어판 베로보드
사진 04-05 LED 베로보드
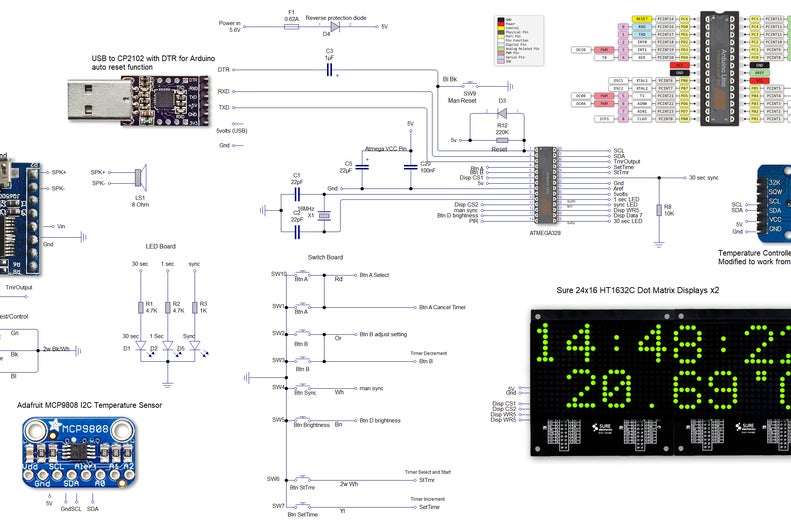
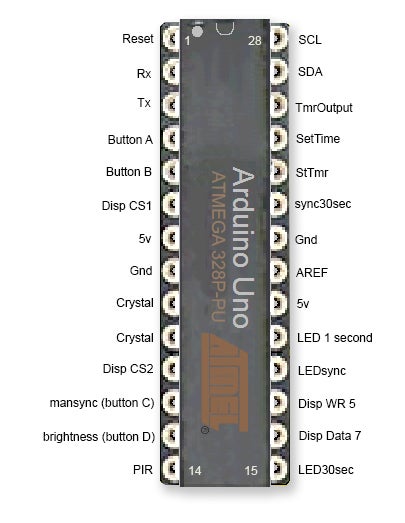
14단계: 도식


핀 연결은 그림 02에 나와 있습니다.
그림 01은 개략도를 보여줍니다.
브라우저에서 명확하게 볼 수 없는 경우를 대비해 회로도를 zip 파일로 업로드했습니다.
15단계: 시계 작동

타이머 설정
"취소"는 항상 기본 표시 모드로 돌아갑니다.
"타이머/시작"을 누르면 기본 타이머 값이 표시됩니다.
기본값을 사용하려면 "타이머/시작"을 다시 누르면 디스플레이가 카운트다운을 시작합니다.
새로운 타이머를 설정하려면 "타이머 아래로"를 눌러 30초 단위로 아래로 이동하거나 "타이머 위로"를 눌러 30초 단위로 위로 이동합니다.
표시된 설정에서 타이머를 시작하려면 "타이머/시작"을 다시 누르세요.
디스플레이 밝기
"Disp Adj"를 누르세요
밝기가 표시됩니다. "타이머 다운"을 누르면 밝기 값이 최소값에서 최대값으로 단계적으로 순환됩니다.
표시되는 밝기를 설정하려면 "메뉴/설정"을 누르세요.
메인 메뉴
"메뉴/설정"을 눌러 메뉴를 단계별로 진행합니다.
다음 메뉴 옵션은 순환적으로 표시됩니다.
슬라이드 시계
퐁 시계
숫자 시계
단어 시계
타이머 시계
설정 메뉴
선택하려는 메뉴 옵션에 도달하면 기다리기만 하면 자동으로 선택됩니다.
설정 메뉴가 선택되면 추가 메뉴가 다시 회전하여 표시됩니다.
뒤로가기
무작위의
12/24
시계 설정
디스플레이 조정
시간 설정
일단 시간을 설정하면 겨울/여름 시간으로만 변경하면 됩니다.
"메뉴/설정" 버튼을 사용하여 주 메뉴를 단계별로 진행하고 "설정 메뉴"를 선택합니다.
설정 메뉴에서 "시계 설정"을 선택하고 "타이머 다운"을 사용하여 값을 조정한 다음 "메뉴/설정"을 사용하여 메뉴를 탐색합니다.
최종 값이 설정되면 시계는 초를 0으로 재설정합니다.
실제 초가 30초에 가까워지면 "수동 동기화" 버튼을 눌러 시계의 초를 30으로 설정하세요.
자동 동기화가 사용 중이면 다음에 동기화 펄스를 수신할 때 클록 초가 정확히 30초로 설정됩니다.
타이머 알람 설정/조정
알람음은 사운드 모듈에 mp3 파일로 저장됩니다.
"재생/일시정지"를 누르면 현재 사운드가 재생되거나 일시정지됩니다.
소리가 재생되는 동안 "Vol Up/Next" 또는 "Vol Dn/Prev"를 길게 누르면 알람 볼륨이 높아지거나 낮아집니다.
"Vol Up/Next" 또는 "Vol Dn/Prev"를 잠시 누르면 사운드 모듈에서 다음 사운드 트랙이 재생되고 타이머의 알람 사운드로 설정됩니다.
16단계: 코드
위에서 코드 v7.5를 다운로드할 수 있으며 Arduino IDE와 함께 작동합니다. 현재 버전은 1.6.5입니다.
팁: Windows에 설치하는 경우 이전 버전의 IDE를 유지하려면 "Windows zip" 파일 설치를 선택하세요.
가능한 한 원래 코드에 대한 변경 사항을 표시했습니다.
랜덤 모드
랜덤 모드가 변경되어 내가 좋아하는 2가지 모드인 Slide와 Pong만 표시됩니다.랜덤 모드를 설정하면 Slide가 08:50에서 05:10까지 표시되고 Pong이 05:10에서 08:50까지 표시됩니다.
예: 00:00 Slide가 05:10까지 표시되고 Pong이 08:50까지 표시되고 Slide가 15:10까지 표시되고 Slide가 18:50까지 표시되고 Pong이 25:10까지 표시됩니다.따라서 1분 숫자가 8이고 초가 10일 때 Slide 모드는 1분 숫자가 5이고 초가 10일 때까지 활성화됩니다.Pong 모드가 활성화됩니다.즉, Slide 모드가 6분 20초 동안 표시된 다음 Pong이 3분 20초 동안 표시됩니다.
마무리
Pong 시계 프로젝트는 단순히 시간을 알려주는 시계를 넘어, 재미있는 게임 요소와 다양한 기능을 결합한 독특한 아이디어입니다. 앞으로도 이런 창의적인 프로젝트를 더 많이 만들어보고 싶습니다. 여러분도 이와 같은 프로젝트에 도전해보세요! 질문이나 의견이 있다면 언제든지 댓글로 남겨주세요. 감사합니다!
'댜양한 시계 만들기' 카테고리의 다른 글
| 서귀포 독책 하원펜션 가족 모임 인기 (11) | 2024.09.18 |
|---|

