Arduino를 사용하여 MAX7219로 도트 매트릭스 LED 디스플레이 제어하기
안녕하세요! 모빌리티키즈입니다.
이번 튜토리얼에서는 Arduino 보드를 사용하여 MAX7219 칩을 이용해 도트 매트릭스 LED 디스플레이를 제어하는 방법에 대해 알아보겠습니다. 이 튜토리얼에서는 8×8과 8×32 크기의 도트 매트릭스 디스플레이를 사용하여 텍스트, 문자, 그리고 스크롤링 텍스트를 표시하는 방법을 다룰 예정입니다.
MAX7219는 도트 매트릭스 LED 디스플레이를 제어하기 위한 직렬 인터페이스를 제공하는 칩으로, 아두이노와 함께 사용할 수 있습니다. 이 칩은 아날로그 및 디지털 핀을 사용하여 연결할 수 있으며, 아두이노 라이브러리를 통해 간편하게 제어할 수 있습니다.
우선, Arduino 보드와 MAX7219 칩을 연결해야 합니다. MAX7219의 VCC 핀을 Arduino의 5V에 연결하고, GND 핀을 GND에 연결합니다. 그리고 DIN 핀을 Arduino의 디지털 핀에, CS 핀을 디지털 핀에, CLK 핀을 디지털 핀에 연결합니다. 연결이 완료되면 Arduino IDE에서 MAX7219 라이브러리를 설치하고, 예제 코드를 실행할 준비가 됩니다.
이제 예제 코드를 통해 도트 매트릭스 디스플레이를 제어해보겠습니다. 예제 코드에서는 텍스트, 문자, 그리고 스크롤링 텍스트를 표시하는 방법을 다룹니다. 코드를 실행하면 Arduino 보드와 MAX7219 칩이 통신하여 디스플레이에 원하는 내용을 표시할 수 있습니다.
이렇게 Arduino와 MAX7219을 사용하여 도트 매트릭스 LED 디스플레이를 제어하는 방법을 배웠습니다. 이를 응용하여 다양한 프로젝트에서 텍스트나 그래픽을 디스플레이할 수 있습니다. 추가적인 기능이나 세부 설정에 대해서는 MAX7219의 데이터시트와 Arduino 라이브러리 문서를 참고하시면 도움이 될 것입니다.
이제 여러분도 Arduino와 MAX7219을 이용하여 도트 매트릭스 LED 디스플레이를 제어할 수 있게 되었습니다.

이 튜토리얼에서는 Arduino 보드를 사용하여 MAX7219로 도트 매트릭스 LED 디스플레이를 제어하는 방법을 배웁니다. 이 튜토리얼에서는 8×8 및 8×32 도트 매트릭스 디스플레이를 사용하여 텍스트, 문자 및 스크롤 텍스트를 표시합니다.
MAX7219 도트 매트릭스 LED 모듈
8×8 도트 매트릭스 LED 디스플레이는 MAX7219 드라이버 유무에 관계없이 제공됩니다. MAX7219는 8×8 LED 매트릭스 디스플레이용으로 매우 널리 사용되는 LED 드라이버입니다. 8×8 LED 매트릭스 디스플레이와 MAX7219 IC를 별도로 구매하는 경우 함께 연결해야 합니다. 이 프로젝트에서는 보기 흉한 배선을 피하기 위해 MAX7219 도트 매트릭스 LED 모듈을 사용하겠습니다.
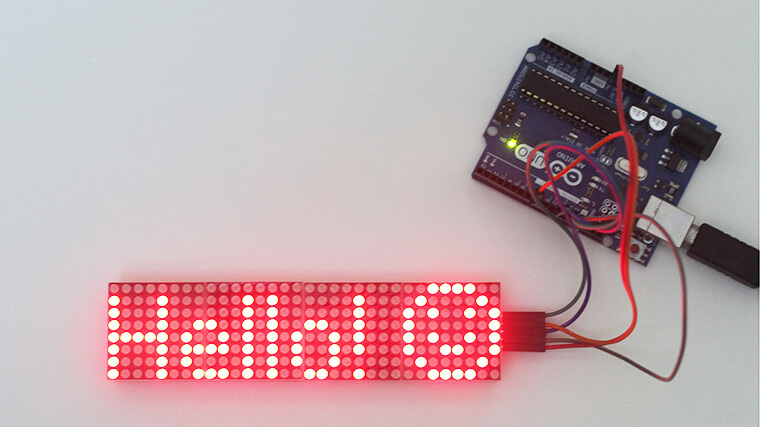
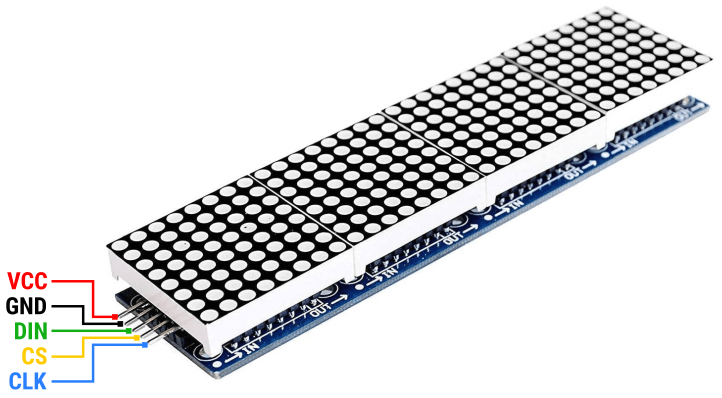
아래에서는 MAX7219 드라이버가 포함된 8×8 도트 매트릭스 LED 디스플레이를 볼 수 있습니다.
가장 일반적인 MAX7219 LED 디스플레이는 8×8 LED가 있는 일반 모듈과 8×32 LED가 있는 F-16 모듈입니다. 기본적으로 F-16 모듈은 직렬로 연결된 4개의 MAX7219 8×8 매트릭스입니다.
LED 매트릭스 다중화
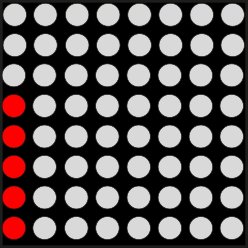
8×8, 즉 64개의 LED를 제어하려면 64개의 데이터 핀이 필요합니다. 그러나 LED 멀티플렉싱을 사용하면 단 16개의 데이터 핀만으로 동일한 양의 LED를 제어할 수 있습니다.
이 과정에서 모든 음극은 행 방향으로 연결되고 모든 양극은 열 방향으로 연결됩니다.
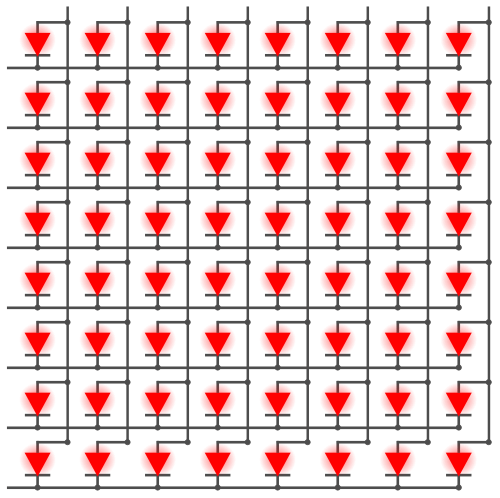
아래에서는 8×8 LED 매트릭스 다중화의 개략도를 볼 수 있습니다.

멀티플렉싱 프로세스에서는 매우 짧은 시간 동안 각 열을 활성화하고 해당 행에 필요한 LED를 켭니다. 모든 열에 대해 동일한 프로세스를 수행합니다. 기둥이 너무 빨리 전환되어 일반 인간의 눈에는 완전한 그림으로 보입니다.
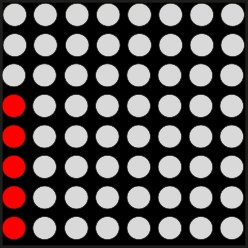
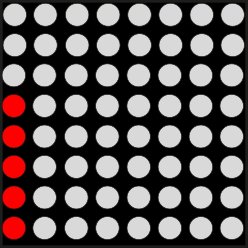
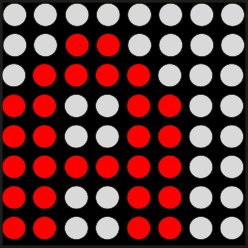
더 나은 이해를 위해 8×8 LED 매트릭스 디스플레이에 문자 "A"가 어떻게 인쇄되는지 보여주는 애니메이션을 만듭니다.

LED 매트릭스가 MAX7219에 연결되는 방법
이전 섹션에서는 멀티플렉싱 시 8×8 LED 매트릭스를 제어하려면 16개의 데이터 핀이 필요하다는 것을 확인했습니다. LED 드라이버 IC를 사용하면 핀 수를 더욱 줄일 수 있습니다. 8×8 LED 매트릭스 디스플레이의 경우 MAX7219 LED 드라이버가 있습니다. MAX7219 LED 드라이버는 8×8 LED 매트릭스 디스플레이용으로 매우 널리 사용되는 LED 드라이버입니다.
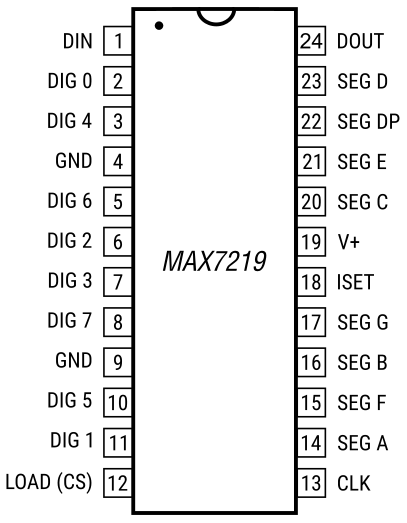
아래에서는 MAX7219 IC의 핀아웃을 볼 수 있습니다.

24핀 DIP 및 SO 패키지와 함께 제공됩니다. LED를 제어하기 위한 16개의 병렬 데이터 핀이 있습니다. SPI 인터페이스가 있어 동일한 라인을 통해 여러 MAX7219 모듈을 연결할 수 있습니다. MCU에서 직렬 데이터를 가져와 병렬 데이터로 변환하여 LED를 제어합니다. 따라서 MAX7219로 8×8 LED 매트릭스 디스플레이를 제어하려면 MCU의 핀 3개만 있으면 됩니다.
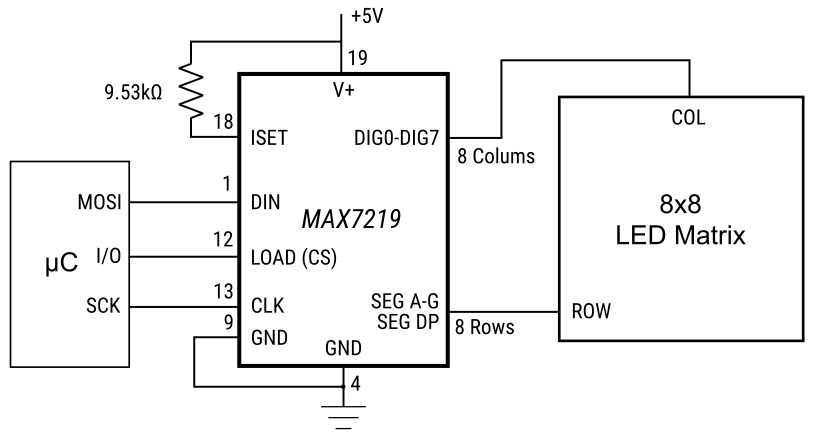
별도의 MAX7219 IC를 구입하는 경우 아래 회로도를 사용하여 이를 8×8 LED 매트릭스에 연결할 수 있습니다.

복잡한 배선을 피하려면 MAX7219 브레이크아웃 보드가 포함된 LED 매트릭스를 구입하세요.
MAX7219 모듈의 핀아웃
일반 8×8 모듈 또는 F16 8×32 모듈은 동일한 핀 구성을 갖습니다. 양쪽에 5개의 핀이 있습니다. 한쪽은 입력용이고 다른 쪽은 출력용입니다. 입력 측에서는 MCU의 명령을 받을 수 있고 출력 측에서는 다른 디스플레이 모듈과 연결할 수 있습니다.
입력측에는 VCC, GND, DIN, CS, CLK가 있고, 출력측에는 VCC, GND, DOUT, CS, CLK가 있습니다.
아래 이미지에서는 일반 모듈과 F16 모듈의 핀아웃을 볼 수 있습니다.

아두이노와 연결
MAX7219 LED 매트릭스의 가장 일반적인 크기는 8×8 및 8×32입니다. MAX7219 LED 매트릭스 디스플레이에는 5개의 핀 VCC, GND, DIN, CS 및 CLK가 있습니다. SPI 통신 프로토콜을 사용합니다. 따라서 다른 SPI 모듈처럼 Arduino 보드에 연결할 수 있습니다.
이 튜토리얼에서는 Arduino UNO 보드를 사용하여 8×8 및 8×32 MAX7219 보드를 제어하겠습니다.
Arduino에는 SPI 통신을 위한 전용 핀(하드웨어 SPI)이 있지만 통신을 위해 임의의 3개 디지털 핀(소프트웨어 SPI)을 사용할 수도 있습니다. 하드웨어 SPI는 소프트웨어 SPI보다 훨씬 빠릅니다.
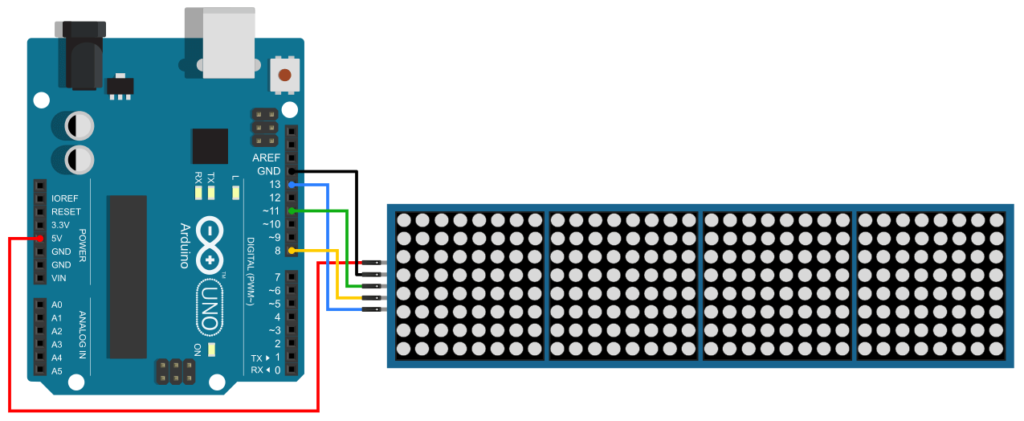
아래 다이어그램에서 Arduino Uno는 하드웨어 SPI 핀을 사용하여 F16 모듈에 연결됩니다.

여기에서 VCC 핀을 Arduino 5v 핀에 연결하고 GND를 Arduino Ground 핀에 연결하는 것을 볼 수 있습니다. 그런 다음 DIN 핀을 MOSI 핀인 Arduino 핀 11에 연결하고 CLK 핀을 SCK 핀인 Arduino 핀 13에 연결합니다. 칩 선택(CS) 핀은 Arduino의 8번 핀에 연결됩니다.
MAX7219 Generic 모듈도 같은 방식으로 연결할 수 있습니다.
MAX7219 LED 매트릭스 디스플레이용 Arduino 코드
우리는 Arduino로 MAX7219 LED 매트릭스 디스플레이를 제어할 수 있는 몇 가지 인기 있는 라이브러리를 보유하고 있습니다. MD_MAX72XX, MD_Parola, LedControl, MAXmatrix 등
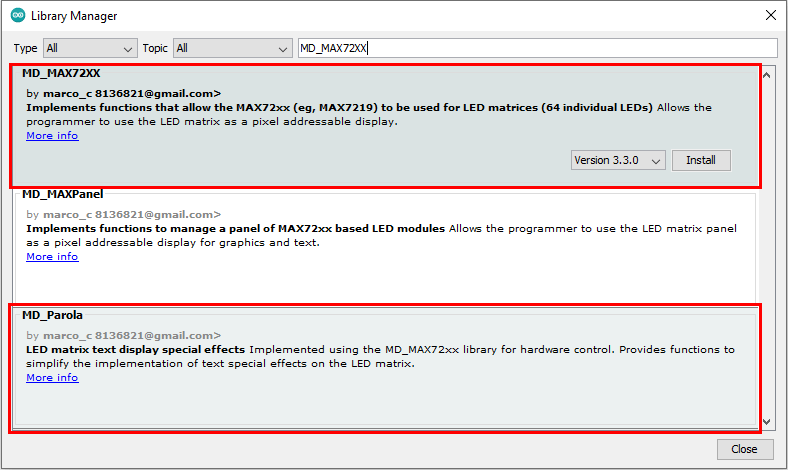
이 튜토리얼에서는 MD_MAX72XX 및 MD_Parola 라이브러리를 사용하여 MAX7219 디스플레이를 제어하겠습니다. 이를 위해서는 Arduino IDE에 해당 라이브러리를 설치해야 합니다. 이러한 라이브러리를 설치하려면 도구 > 라이브러리 관리 로 이동하여 MajicDesigns에서 MD_MAX72XX 및 MD_Parola를 검색하세요 . 올바른 라이브러리를 찾아서 설치하세요.

이제 MAX7219 디스플레이를 제어하는 프로그램을 작성할 수 있습니다. 아래 섹션에서는 디스플레이에 텍스트를 인쇄하고, 텍스트를 스크롤하고, 일부 사용자 정의 문자를 인쇄하는 몇 가지 프로그램을 작성하고 설명하겠습니다.
간단한 텍스트 인쇄
첫 번째 실험에서는 디스플레이에 간단한 텍스트를 인쇄하겠습니다. 그러나 프로그래밍을 시작하기 전에 MD_MAX72XX 및 MD_Parola 라이브러리에서 사용되는 몇 가지 기본 매개변수를 알고 필요에 따라 변경해야 합니다.
가장 먼저 변경해야 할 것은 하드웨어 유형의 정의입니다. 아래 줄은 사용하는 하드웨어 유형을 정의합니다.
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW가장 일반적인 하드웨어 유형은 일반 모듈과 FC16 모듈입니다. 일반 모듈에는 녹색 보드와 DIP 24핀 MAX7219 IC가 함께 제공됩니다. FC16 모듈은 LED 매트릭스 아래에 파란색 보드와 SOP MAX7219 IC와 함께 제공됩니다.
일반 모듈이 있는 경우 을 사용 GENERIC_HW하고, F16 모듈이 있는 경우 을 사용하십시오 FC16_HW.
그렇다면 당신은 . 여기에는 사용하는 8×8 도트 매트릭스 디스플레이의 수를 입력해야 합니다. 단일 MAX7219 IC는 하나의 8×8 LED 매트릭스만 제어할 수 있으며 하나의 장치로 간주됩니다. FC16 8×32 LED 매트릭스 모듈이 있는 경우 4개의 MAX7219 IC가 함께 포함된 4개의 8×8 LED 매트릭스가 있습니다. 따라서 4로 설정해야 합니다 . 8×8 일반 모듈의 경우 1로 설정해야 합니다.#define MAX_DEVICES
MAX_DEVICESMAX_DEVICES
그런 다음 하드웨어 SPI와 소프트웨어 SPI 중에서 선택해야 합니다. 하드웨어 SPI는 소프트웨어 SPI보다 훨씬 빠르지만 작은 디스플레이의 경우에는 거의 중요하지 않습니다.
소프트웨어 SPI를 선호하는 경우 다음과 같이 MD_Parola 클래스의 새 인스턴스를 생성할 수 있습니다.
MD_Parola myDisplay = MD_Parola(HARDWARE_TYPE, DATA_PIN, CLK_PIN, CS_PIN, MAX_DEVICES);DATA_PIN여기서는 , CLK_PIN및 이전을 정의해야 합니다 CS_PIN.
하드웨어 SPI를 선호하는 경우 다음과 같은 새 인스턴스를 생성할 수 있습니다.
MD_Parola myDisplay = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);CS_PIN여기서 해당 줄 위에 정의해야 합니다 .
이제 하드웨어 유형과 핀 용도에 따라 아래 코드를 변경하고 Arduino 보드에 코드를 업로드하세요.
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
#include <SPI.h>
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW
#define MAX_DEVICES 4
#define CS_PIN 8
MD_Parola myDisplay = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);
void setup() {
myDisplay.begin();
myDisplay.setIntensity(0);
myDisplay.displayClear();
}
void loop() {
myDisplay.setTextAlignment(PA_CENTER);
myDisplay.print("Hello!");
}다음과 같은 출력을 얻게 됩니다 –
원래 F16 디스플레이 이미지
코드 설명
먼저 필요한 라이브러리를 포함시킵니다.
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
#include <SPI.h>그런 다음 하드웨어 유형과 장치 수를 정의했습니다. 저는 8×32 F16 모듈을 사용하고 있으므로 하드웨어 유형을 4로 설정 FC16_HW했습니다 MAX_DEVICES.
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW
#define MAX_DEVICES 4CS핀을 아두이노 핀번호 8번에 연결하면서 CS핀을 8로 설정했습니다.
#define CS_PIN 8MD_Parola그런 다음 함수를 사용하여 클래스 의 새 인스턴스를 만듭니다 .MD_Parola()
이 기능에는 세 가지 매개변수가 필요합니다. 첫 번째는 하드웨어 유형, 두 번째는 CS 핀, 세 번째는 연결된 장치의 최대 수입니다.
MD_Parola myDisplay = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);섹션 에서는 함수를 사용하여 객체를 초기화했습니다 . 기능을 사용하여 디스플레이의 밝기를 설정할 수 있습니다 . 밝기 수준을 0(최소 강도)에서 15(최대 강도)까지 설정할 수 있습니다. 디스플레이가 지워집니다.setup()begin()setIntensity()displayClear()
void setup() {
myDisplay.begin();
myDisplay.setIntensity(0);
myDisplay.displayClear();
}섹션 에서는 먼저 함수를 사용하여 텍스트를 정렬합니다 . , 및 각각을 사용하여 텍스트를 오른쪽, 왼쪽 또는 가운데로 정렬할 수 있습니다 .loop()setTextAlignment()PA_RIGHTPA_LEFTPA_CENTER
그런 다음 텍스트/문자열 및 숫자를 인쇄하는 기능이 있습니다 . 텍스트/문자열을 인쇄하려면 따옴표(" ")로 묶어야 합니다. 숫자를 인쇄할 때는 따옴표가 필요하지 않습니다.print()
void loop() {
myDisplay.setTextAlignment(PA_CENTER);
myDisplay.print("Hello!");
}스크롤링 텍스트
일반적인 8×32 F16 디스플레이 모듈은 한 번에 6~8자만 표시할 수 있습니다. 큰 텍스트의 경우 전체 텍스트를 표시하려면 스크롤 텍스트 효과를 사용해야 합니다. 아래 예는 LED 매트릭스 디스플레이에서 텍스트를 스크롤하는 방법을 보여줍니다.
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
#include <SPI.h>
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW
#define MAX_DEVICES 4
#define CS_PIN 8
MD_Parola myDisplay = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);
void setup() {
myDisplay.begin();
myDisplay.setIntensity(0);
myDisplay.displayClear();
myDisplay.displayScroll("Hello World!", PA_CENTER, PA_SCROLL_LEFT, 100);
}
void loop() {
if (myDisplay.displayAnimate()) {
myDisplay.displayReset();
}
}코드 설명
섹션 앞의 코드가 이전 예제와 동일한 것을 볼 수 있습니다. 아래의 모든 예제에서는 동일하게 유지되지만 때로는 이 코드 섹션에서 일부 변수 정의를 찾을 수 있습니다.setup()
이제 섹션으로 이동하여 먼저 함수를 사용하여 객체를 초기화합니다 . 기능을 사용하여 디스플레이의 밝기를 설정할 수 있습니다 . 디스플레이가 지워집니다. 그런 다음 이 기능을 사용하여 스크롤 텍스트 효과를 표시합니다. 이 함수에는 4개의 인수가 필요합니다.setup()begin()setIntensity()displayClear()
displayScroll()
displayScroll(pText, align, textEffect, speed)pText - 디스플레이에서 스크롤하려는 텍스트입니다. 텍스트 문자열이므로 따옴표(" ")로 묶어야 합니다.
align - 텍스트를 정렬합니다. 이전에 사용한 것과 동일한 정렬 옵션(예: PA_RIGHT, PA_LEFT및 ) 을 사용할 수 있습니다 PA_CENTER.
textEffect – 스크롤 방향을 설정합니다. PA_SCROLL_LEFT, PA_SCROLL_RIGHT, PA_SCROLL_UP, 를 사용하여 PA_SCROLL_DOWN각각 왼쪽, 오른쪽, 위, 아래로 스크롤할 수 있습니다.
속도 – 속도는 효과의 속도를 밀리초 단위로 결정합니다.
따라서 아래 코드에서는 "Hello!"라는 스크롤 텍스트가 표시된다는 것을 이해할 수 있습니다. 100ms 간격으로 왼쪽에서 오른쪽으로 스크롤됩니다.
myDisplay.displayScroll("Hello!", PA_CENTER, PA_SCROLL_LEFT, 100);기타 텍스트 애니메이션
MD_MAX72XX 및 MD_Parola에는 MAX7219 LED 매트릭스 디스플레이에 애니메이션 텍스트를 표시하는 멋진 내장 기능이 있습니다. 아래 예에서는 해당 기능을 사용하여 애니메이션 텍스트 디스플레이를 만드는 방법을 보여 드리겠습니다.
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
#include <SPI.h>
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW
#define MAX_DEVICES 4
//Hardware SPI Arduino UNO
// CLK Pin > 13 SCK
// Data Pin > 11 MOSI
//#define CLK_PIN 4
//#define DATA_PIN 2
#define CS_PIN 8
// Hardware SPI connection
MD_Parola myDisplay = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);
// Arbitrary output pins
//MD_Parola myDisplay = MD_Parola(HARDWARE_TYPE, DATA_PIN, CLK_PIN, CS_PIN, MAX_DEVICES);
int i = 0;
textEffect_t texteffect[] = {
PA_WIPE,
PA_WIPE_CURSOR,
PA_OPENING_CURSOR,
PA_CLOSING_CURSOR,
PA_BLINDS,
PA_MESH,
PA_OPENING,
PA_CLOSING,
PA_SCAN_VERT,
PA_DISSOLVE,
PA_RANDOM,
PA_PRINT,
PA_SCROLL_RIGHT,
PA_SCROLL_LEFT,
PA_GROW_UP,
PA_GROW_DOWN,
PA_SCROLL_UP,
PA_SCROLL_DOWN,
PA_SCROLL_UP_RIGHT,
PA_SCROLL_UP_LEFT,
PA_SCROLL_DOWN_RIGHT,
PA_SCROLL_DOWN_LEFT,
};
void setup() {
myDisplay.begin();
myDisplay.setIntensity(0);
myDisplay.setTextAlignment(PA_CENTER);
myDisplay.setSpeed(100);
myDisplay.setPause(1000);
myDisplay.displayClear();
}
void loop() {
if (myDisplay.displayAnimate()) {
if (i < sizeof(texteffect)) {
i++;
}
else {
i = 0;
}
myDisplay.displayText("Hello", myDisplay.getTextAlignment(), myDisplay.getSpeed(), myDisplay.getPause(), texteffect[i], texteffect[i]);
myDisplay.displayReset();
}
}코드 설명
여기에서는 정수 변수를 초기화 i하고 값을 0으로 설정한 것을 볼 수 있습니다. 그런 다음 텍스트 효과에 대한 모든 내장 키워드를 담을 배열을 만듭니다.
setup() 섹션에서는 먼저 표시 객체를 초기화한 다음 강도를 설정하고 텍스트를 정렬합니다. 그런 다음 애니메이션 속도와 텍스트 일시 정지 시간을 설정했습니다. 마지막으로 디스플레이를 지웁니다.
루프 섹션에서는 기능을 사용하여 모든 텍스트 효과를 하나씩 표시합니다 .displayText()
이 함수에는 6개의 매개변수가 있습니다.
displayText(pText, align, speed, pause, effectIn, effectOut);pText - 화면에 표시하려는 텍스트입니다.
align – 디스플레이 정렬입니다.
speed – 애니메이션 속도(ms)입니다.
일시 중지 - 화면에 표시되는 텍스트의 지속 시간입니다.
effectIn – 디스플레이에 나타날 때 텍스트의 효과입니다.
effectOut – 디스플레이에서 나갈 때 텍스트의 효과입니다.
다음과 같이 매개변수를 함수에 넣기만 하면 이 함수를 사용할 수 있습니다.
myDisplay.displayText("Hello", PA_CENTER, 100, 1000, PA_WIPE, PA_WIPE);아니면 이렇게 사용해도 됩니다
myDisplay.displayText("Hello", myDisplay.getTextAlignment(), myDisplay.getSpeed(), myDisplay.getPause(), texteffect[i], texteffect[i]);그리고 위의 예시처럼 setup 섹션 앞에 , , 를 설정하세요.texteffect()setTextAlignment()setSpeed()setPause()
커스텀 캐릭터
일반 텍스트 및 숫자 외에도 MAX7219 LED 매트릭스 디스플레이에 사용자 정의 문자를 표시할 수도 있습니다.
아래 코드에서는 LED 매트릭스 디스플레이에 사용자 정의 문자를 인쇄하는 방법을 보여줍니다.
#include <MD_MAX72xx.h>
#include <SPI.h>
#define delay_t 50 // in milliseconds
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW
#define MAX_DEVICES 4
//Hardware SPI Arduino UNO
// CLK Pin > 13 SCK
// Data Pin > 11 MOSI
#define CS_PIN 8
// Hardware SPI connection
MD_MAX72XX mx = MD_MAX72XX(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);
byte heart[8] = {0x00, 0x66, 0xFF, 0xFF, 0xFF, 0x7E, 0x3C, 0x18};
byte face[8] = {0x3C, 0x42, 0xA5, 0x81, 0xA5, 0x99, 0x42, 0x3C};
byte face2[8] = {0x00, 0x24, 0x24, 0x24, 0x00, 0x42, 0x3C, 0x00};
byte arrow[8] = {0x18, 0x0C, 0x06, 0xFF, 0xFF, 0x06, 0x0C, 0x18};
void setup() {
mx.begin();
mx.control(MD_MAX72XX::INTENSITY, 0);
mx.clear();
}
void loop() {
drawShape();
}
void drawShape() {
for (int i = 0; i <= 7; i++) {
mx.setRow(0, 0, i, heart[i]);
}
delay(delay_t);
for (int i = 0; i <= 7; i++) {
mx.setRow(1, 1, i, face[i]);
}
delay(delay_t);
for (int i = 0; i <= 7; i++) {
mx.setRow(2, 2, i, face2[i]);
}
delay(delay_t);
for (int i = 0; i <= 7; i++) {
mx.setRow(3, 3, i, arrow[i]);
}
delay(delay_t);
}코드 설명
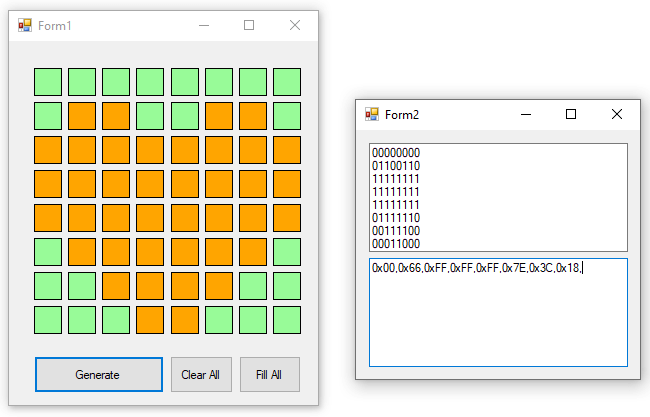
사용자 정의 문자를 인쇄하려면 먼저 해당 문자에 대한 바이트 코드가 있어야 합니다. 바이트 코드를 생성하는 것은 매우 간단합니다. 예를 들어 하트 모양에 대한 바이트 맵을 만듭니다.
이를 위해서는 행 단위로 진행하여 LED를 끄려면 0을 쓰고 LED를 켜려면 1을 써야 합니다.
따라서 첫 번째 행의 경우 0000000을 얻고 두 번째 행의 경우 01100110을 얻습니다. 모든 행을 완료하면 다음과 같습니다.
00000000
01100110
11111111
11111111
11111111
01111110
00111100
00011000따라서 이에 대한 바이트 코드는 {B00000000, B01100110, B11111111, B11111111, B11111111, B01111110, B00111100, B00011000}이 됩니다.
그리고 다음과 같은 배열에 저장할 수 있습니다.byte arrow[8] = {B00000000, B01100110, B11111111, B11111111, B11111111, B01111110, B00111100, B00011000};
이진수 값을 16진수로 변환하여 다음과 같이 사용할 수 있습니다.
byte arrow[8] = {0x18, 0x0C, 0x06, 0xFF, 0xFF, 0x06, 0x0C, 0x18};
이진수 및 16진수 코드를 생성하는 데 도움이 되는 몇 가지 온라인 및 오프라인 도구가 있습니다. PixelToMatrix 데스크톱 애플리케이션을 사용할 수 있습니다 .

또는 아래 온라인 도구 중 하나를 사용할 수 있습니다.
jorydotcom.github.io/matrix-emoji/gurgleapps.com/tools/matrix
_
이제 예제 코드로 이동하면 설정 섹션 위에 4개의 사용자 정의 문자에 대해 4개의 배열을 생성한 것을 알 수 있습니다.
byte face[8] = {0x3C, 0x42, 0xA5, 0x81, 0xA5, 0x99, 0x42, 0x3C};
byte face2[8] = {0x00, 0x24, 0x24, 0x24, 0x00, 0x42, 0x3C, 0x00};
byte heart[8] = {0x00, 0x66, 0xFF, 0xFF, 0xFF, 0x7E, 0x3C, 0x18};
byte arrow[8] = {0x18, 0x0C, 0x06, 0xFF, 0xFF, 0x06, 0x0C, 0x18};setup() 섹션에서는 표시 객체를 초기화하고, 표시 강도를 설정하고, 표시를 지웁니다.
루프 섹션에서는 루프 섹션 다음에 정의한 함수를 호출합니다. 함수 정의에서는 사용자 정의 문자를 표시하기 위해 함수를 사용합니다 . 이 함수에는 4개의 매개변수가 있습니다.drawShape()
drawShape()setRow()
setRow(startDev, endDev, r, value);startDev – 캐릭터를 표시하려는 디비전입니다.
endDev – 중지하려는 부서.
r - 설정할 행이 없습니다.
value - 해당 행의 비트맵입니다.
따라서 이를 이해할 수 있거나 첫 번째 블록의 첫 번째 행에 있는 모든 LED가 켜집니다. 같은 방식으로 다른 행을 채우고 필요한 것을 표시할 수 있습니다.mx.setRow(0, 0, 0, B11111111);mx.setRow(0, 0, 0, 0xFF);
예를 들어, 아래 코드를 사용하면 첫 번째 블록에 하트 기호를 표시할 수 있습니다.
mx.setRow(0, 0, 0, 0x00);
mx.setRow(0, 0, 1, 0x66);
mx.setRow(0, 0, 2, 0xFF);
mx.setRow(0, 0, 3, 0xFF);
mx.setRow(0, 0, 4, 0xFF);
mx.setRow(0, 0, 5, 0x7E);
mx.setRow(0, 0, 6, 0x3C);
mx.setRow(0, 0, 7, 0x18);또는 배열을 사용하여 회선 사용 횟수를 줄일 수 있습니다.
for (int i = 0; i <= 7; i++) {
mx.setRow(0, 0, i, heart[i]);
}그리고 설정 섹션 이전에 정의하십시오.heart[]
같은 방법을 사용하여 함수 내부에 하트, 두 개의 서로 다른 얼굴, 화살표 기호를 인쇄합니다 . 따라서 함수가 호출되면 이 네 개의 기호가 표시됩니다.drawShape()
요약
이 튜토리얼에서는 MAX7219 LED 매트릭스 디스플레이와 이를 Arduino와 연결하는 방법에 대해 배웠습니다. 이 튜토리얼이 매우 유용하길 바랍니다. 이와 같은 더 많은 콘텐츠를 얻으려면 주간 뉴스레터를 구독하세요.
또한 아래 의견 섹션을 사용하여 MAX7219 LED 매트릭스 디스플레이와 관련된 아이디어와 프로젝트를 공유하십시오.
모빌리티 키즈 프로젝트 만들기!!
'아두이노' 카테고리의 다른 글
| 불가능한 LED 크리스마스 트리 -Impossible LED Christmas Tree (3) | 2023.11.26 |
|---|---|
| Arduino LED 깜박임 -Arduino LED Blinking (2) | 2023.11.20 |
| 무선 모듈을 사용하여 집에서 Arduino 제스처 제어 로봇을 만드는 방법 (How to Make Arduino Gesture Control Robot at Home Using Radio Module) (1) | 2023.11.17 |
| 2x16 LCD 온도 및 습도 센서 (1) | 2023.11.17 |
| Arduino PIR 모션 센서 튜토리얼 (1) | 2023.11.14 |



